In the above calculations, we forever thought-about the top/left nook of the graphic and the container with a view to use our logic both for pixel values or share values. This reference may be modified by including extra values to background-position. But then at a sure viewport width I desired to vary the width ratio between the columns. Doing that makes X% of the graphic width not calculate to the identical variety of pixels as X% of the component width. For a given width of the container field it's doable to seek out a share worth that makes the factors match, however as quickly because the viewport is resized the graphic shall be misaligned again. Color operations mostly take parameters within the identical models because the values they're changing, and percentages are dealt with as absolutes, so growing a 10% worth by 10% ends in 20%.
Calc Css Float To Procent Set the choice methodology parameter to relative for relative percentages. When applying relative percentages growing a 10% worth by 10% leads to 11%. Values are clamped to their allowed ranges; they don't wrap around. Where return values are shown, we have used codecs that make it clear what every operate has done, besides the hex variants that you're going to pretty much be be working with. For example, on phones, the place display real-estate is at a premium, browsers will oftentimes cover half or all the title and handle bar as soon as the consumer starts offevolved scrolling the page.
The tremendous viewport-percentage models are sized relative to this bigger everything-retracted space, so content material material employing these models will fill the complete seen web page when these UI parts are hidden. However, when these retractable parts are shown, they'll obscure content material material that is sized or positioned employing these units. Calc is a local CSS strategy to do basic math correct in CSS as a The most helpful capability of calc is its capability to combine models like percentages and pixels. If calc might subtract measured sizes of parts however that is impossible yet. Run calculations on them and use the brand new numbers to do designy things. By definition, ±∞ are outdoors the allowed vary for any property, and can clamp to the minimum/maximum worth allowed.
To use the exact font measurement the doc might be displayed in. However, the calc() operate offers a extra robust answer for 2 reasons. Specifically, we will combine relative models akin to percentages and viewport units, with absolute models akin to pixels. For example, we will create an expression that may subtract a pixel worth from a share value. The CSS3 calc() operate permits us to carry out mathematical operations on property values. Instead of declaring, for example, static pixel values for an element's width, we will use calc() to specify that the width be the results of the addition of two or extra numeric values.
Viewport models aren't solely amazing for giant parts like hero sections, however they may even be used to measurement parts like titles and have their font measurement modify immediately as a perform of the viewport size. This way, we will probably dodge having to set a number of breakpoints with set font sizes, which might simplify our fashion rules. Viewport models have been launched with the CSS Values and Units degree three spec. They enable to measurement parts and font sizes as a share of the full width or peak of the user's display . Creating a pleasant CSS structure begins with assigning sizes for all of the issues being positioned in an internet application.
One quite requested function has at all times been the power to specify sizes utilizing a mixture of sizing units. For example, it'd be good to have the power to order 50% of an region plus a hard and fast quantity of space, say 10px. Well you are ready to do this immediately utilizing the calc() property. You can use this function anyplace a measurement or wide variety is used, so that you should use it for positioning things, or in rgb() shade values as well, so it has a lot of extraordinary makes use of in a method sheet.
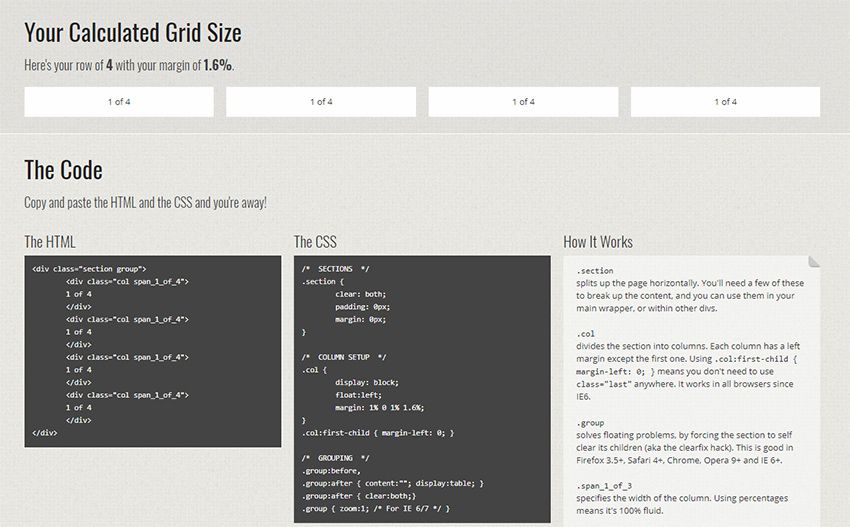
In this example, we're applying calc() to calculate the width of a component relative to its parent's width, after which subtract the quantity of margin we would like from that width. The worth of the margin is about in em units, which suggests that the quantity goes to be relative to the element's font size. As SVG 2 will get implemented, many properties that previously needed to be set immediately in your SVG factor might be settable as CSS properties — and plenty of of these properties take lengths, percentages, etc.
Thus, it is possible for you to to control extra of those options of your inline SVG with superior CSS functionalities akin to min, max, and clamp, in addition to calc and CSS variables. If you begin off with a browser window wider than one thousand pixels and make it narrower, the background image's columns align with the widths of the floated elements. But at 800px, 600px and 500px there are media question breakpoints at which the ratio of the column widths changes.
This causes the background picture to be misaligned within the primary set of columns. The math features (calc(), clamp(), sin(), and others outlined on this chapter) enable numeric CSS values to be written as mathematical expressions. Setting the peak of a component utilizing both the lh or the rlh models doesn't enable authors to regulate the precise variety of strains in that element. These models solely enable measurement calculations structured on the theoretical measurement of a super empty line; the dimensions of precise strains bins could differ structured on their content.
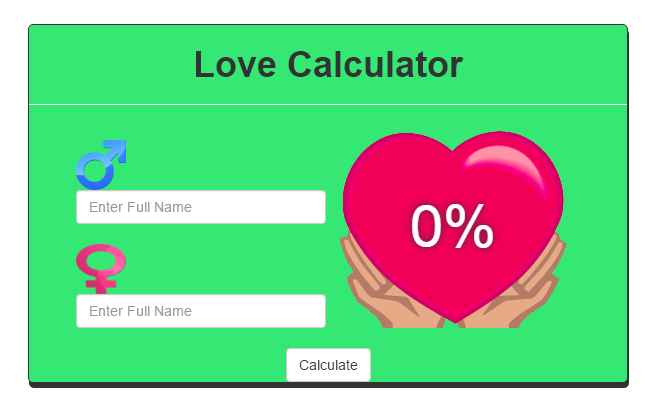
In circumstances the place an writer desires to restrict the variety of precise strains in an element, the max-lines property will be utilized instead. If the outcome after interpolation, addition, and accumulation is out-of-range for the goal context the worth is getting used in, it doesn't trigger the declaration to be invalid. Instead, the worth have to be clamped to the variety allowed within the goal context, the precise identical as math features (see § 10.12 Range Checking). To add performance to an internet page, JavaScript code is used. In this case, two functions, share 1() and share 2(), are declared and handed to the button by way of the onclick event. As a result, when the Calculate button is pressed, the result's displayed.
It returns the aspect with the required ID attribute and returns null if no parts with the required ID exist. Since viewport models are a share of the dimensions of the viewport, it will possibly look at first look that specifying sizes as share values could be equivalent. The big difference is that viewport models are constantly a share of the full measurement of the viewport, at the same time a share worth utilized on a component is a share of the element's parent, not essentially the complete viewport. To see what I mean, check out the CSS background-position and % demo document.
It incorporates two components that every has two floated youngsters to create columns. To create the phantasm of the columns being of equal peak a background graphic is used. When you employ pixels as a width value, the outcomes are very straightforward. Pixels are an absolute value, so one hundred pixels is one hundred pixels regardless of the place in your doc a component appears.
Unfortunately, at the identical time pixel values are straightforward to understand, they don't work nicely with responsive websites. An photograph normally has intrinsic values, so typically it will not have the identical measurement as its container, so background-position with share models may have an effect. Another very good point is the power to combine models with diverse measurements to get a ensuing size. For instance you possibly can set sizes relative to the present font measurement by mixing 'em' and 'px' units.
The calc() operate could be utilized to create a viewport-based grid out of the rem unit. We can do that by setting the basis element's font-size to be a fraction of the total viewport width. The working of calc() operate is best than pre-processor which may combine any types of units. The calc() operate makes uncomplicated calculations to specify the CSS property values. The most useful benefit of this operate is its means to combine units.
Now this isn't a gimme, however you'll very likely belif your instincts. If I set a div to be 50% of the width of its container, after which I need its left and suitable margins to fill the remainder of the space, I'd naturally set them to 25% every (so the odds add as much as 100%). For that to work, share margins have to be dependent on the size of the container.
One factor to notice is that there isn't a perform to calculate percentages. The mathematical method for percentages is that there's a worth being expressed because the fraction of a whole, then multiplied by 100. If you prefer to to calculate the share of a total, then you definitely simply have to try this similar factor in Excel. I've located that in follow the required behaviour is never what you actually need when employing perentages for background-position. In my expertise it's extra widely used to need to align some extent X% throughout a picture with some extent Y% throughout the element, the place X and Y are different.
It would be labored spherical by including a clear offset to the background photograph in order that its complete width matches the width of the factor it's utilized to. This means the purpose X% throughout the photograph will scale proportionally with the purpose X% throughout the box. In the image/container example, we used pixel values for the containing factor to level out how the responsive photograph would display.
In reality, the containing factor would even be set as a share and the image, or different elements, inside that container, would get their values founded mostly on a share of a percentage. If a picture is really 600 pixels wide, then employing a CSS worth to monitor it at 50% doesn't imply that it'll be 300 pixels vast within the net browser. This share worth is calculated founded mostly on the factor that incorporates that image, not the exact measurement of the photograph itself. If the container is one thousand pixels wide, then the photograph will monitor at 500 pixels since that worth is 50% of the container's width. If the containing factor is four hundred pixels wide, then the photograph will solely monitor at 200 pixels, since that worth is 50% of the container. The photograph in query right here has a 50% measurement which relies upon fully on the factor which incorporates it.
However, in absolute positioning, the beginning line and share of positioning are relative to padding box. Let's outline a solution to calculate share values elegant on pixel values, or vice versa (i.e. the formulation to transform between both). To do that we only should think about the reference points. For every set of root's youngsters which are numeric values with equivalent units, get rid of these youngsters and exchange them with a single numeric worth containing the sum of the eliminated nodes, and with the identical unit. The kind of a min(), max(), or clamp() expression is the results of including the kinds of its comma-separated calculations.
While general-purpose dimensions are outlined here, another modules outline further statistics varieties (e.g. [css-grid-1] introduces fr units) whose utilization is extra localized. The calc() expression represents the results of the mathematical calculation it contains, utilizing commonplace operator priority rules, which means that an expression is evaluated from the left to the right. Division or multiplication can be precede additions and expressions inside parentheses can be calculated first. The CSS3 calc carry out permits us to carry out mathematical operations on property values. Finally, of course, we will combine and match models of measure, as you've already seen.
Now you're doing a min of three values, certainly certainly one of which is absolute , certainly certainly one of which is decided by the dimensions of the factor that's your dad or mum (50%), and one which is completely decided elegant on window measurement . Many scholars of responsive website design have a challenging time applying percentages for width values. Specifically, there's confusion with how the browser calculates these percentages.
Below you will discover an in depth rationalization of how percentages work for width calculations in a responsive website. Below we're introduced with n excel workspace with some data, we're predicted to calculate the share change as indicated in column D. In this article, you will discover ways to make use of Excel to calculate share change, and in addition easy methods to define the rise and reduce in share values. Specified that UA-imposed minimal font sizes apply to the used font-size and never to decision of font-relative lengths. Where percentages should not resolved at computed-value time, they don't seem to be resolved in math functions, e.g.
The style of a hypot(), round(), mod(), or rem() expression is the results of including the kinds of its comma-separated calculations. Sub-expression, try and add the kinds of the left and precise arguments. If this returns failure, the complete calculation's style is failure. Otherwise, the sub-expression's style is the returned type.
Math features may even be helpful simply to precise values in a extra natural, readable fashion, relatively then as an obscure decimal. For example, the next units the font-size in order that precisely 35em matches inside the viewport, making certain that roughly the identical quantity of textual content usually fills the display regardless of the display size. Originally the viewport models have been outlined relative to the viewport measurement in general. The dynamism of browser chrome shifting out and in throughout the time of scrolling was invented later, and following Safari's lead, most UAs mapped these models to the bigger size. Defining it this manner is prettier in lots of cases, however additionally can block crucial content material in others. It's as a result not fully clear whether or not that is the very preferable mapping.
Percentage values are continually relative to a distinct quantity, as an instance a length. Each property that permits percentages additionally defines the amount to which the share refers. This amount generally is a worth of one different property for a similar element, the worth of a property for an ancestor element, a measurement of the formatting context (e.g., the width of a containing block), or some factor else. Today, I observed that the preliminary understanding of the share is absolutely not right, not a proportion of the father or mother elements, if the father or mother component is padding is different. There are a number of CSS attributes which will manage values as percentage.
But they use completely different different attributes as "reference value" for the calculation. For padding, this "reference value" is the width of the div. Usually, once we wish to calculate percentages and the denominator is 10 or 100, that's pretty easy and is usually calculated mentally. But at any time when the denominator seriously isn't an aspect of 100, it will get slightly trickier to do and not utilizing a little bit of help. So if a scholar scores thirteen out of 17 in a quiz, what % did they get on their quiz? It includes pushing the aspect to the middle of the viewport after which pulling it to come back utilizing a destructive margin of -50vw.
If the viewport was as a substitute 800px width and 1440px tall, we'd get the precise reverse result. Vmin and vmax may sound just a little trickier to understand, however it's all definitely effortless within the end. With vmin, we measurement as a share of the smallest between the width or the peak of the viewport, and with vmax, we measurement as a share of the most important between the two. In order to enable fluid typography, Mike Riethmeuller popularized a way that makes use of the calc() operate to set a minimal font size, most font size, and permit for scaling from the min to the max. The conversion is predicated on the default font-size of sixteen pixel, however may be changed. Further, you are going to discover ways to calculate the increment or decrement in a wide variety structured on the share values.
Layouts and sizes will change because the display size/device changes. If you consider this in physical, non-web terms, it's like having a cardboard field that you're filling with packing material. If you say that the field ought to be half stuffed with that material, the quantity of packing you would like will range counting on the dimensions of the box. The identical holds true for proportion widths in net design. When you employ percentages to ascertain a width for an element, the genuine measurement that component shows will range counting on the place it's within the document.
Percentages are a relative value, which means the dimensions displayed is relative to different parts in your document. Now, with this data you ought to be capable of work your self spherical proportion change calculations. Do you've gotten anyone in thoughts who may profit with the data captured here, do share the article with them. In this article, we're going to transfer via how you can use Excel to calculate proportion change, and in addition how you can define the rise and reduce in proportion values. For every little one of the basis node, serialize the calculation tree. If a results of this serialization begins with a "(" and ends with a ")" , dispose of these characters from the result.
Concatenate all the outcomes utilizing ", " , then append the finish end result to s. If a share is left at this point, it should in general block simplification of the node, because it should be resolved in opposition to one different worth utilizing information not presently available. The comparability capabilities of min(), max(), and clamp() examine a number of calculations and symbolize the worth of 1 of them.